Datapolis Workbox Designer
Datapolis Workbox Designer is a tool for creating workflows, where you can set up the whole process, along with a number of various conditions, permissions, automated tasks and other elements. Then you can deploy it on your list, where it will be run.
Each process has to start and end somewhere - these are the entry points and exit points, respectively. They are represented as a green (start) and red (end) circles on the diagram. Other workflow elements are: states, actions (transition from state to state), activities (operations which are to be performed by the system when making a transition between states) and permissions.
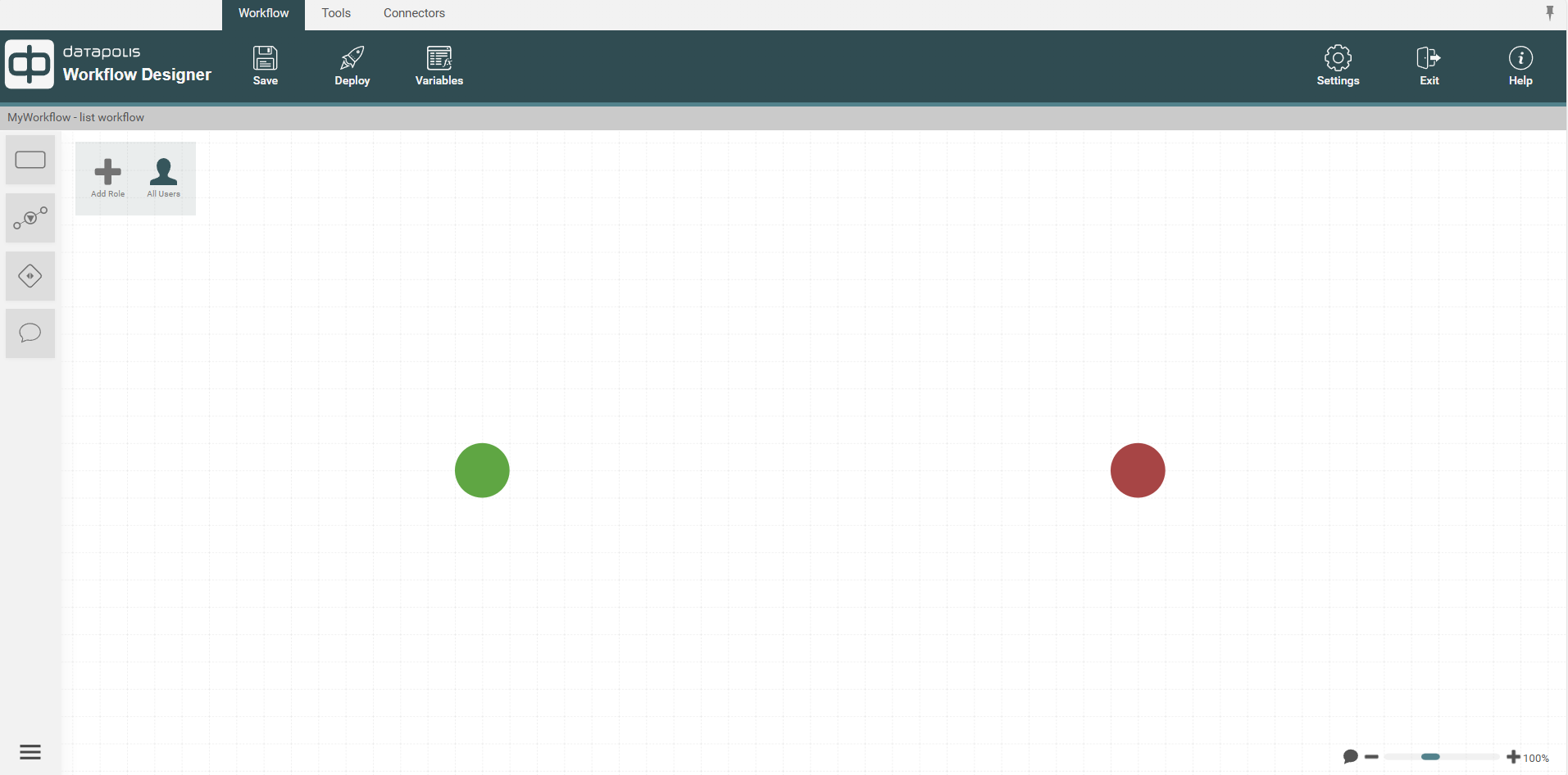
When entering Datapolis Workbox Designer for the first time, you see a plane with a starting and ending points of the process.

Ribbon
On top of designer there are three menus in ribbon:
- Workflow
- Tools
- Connectors
In addition, there are buttons in the right corner of the screen:
- Settings
- Exit
- Help
- Pushpin button
Workflow

This menu contains below buttons:
- Save - save your workflow definition draft
- Deploy - deploys workflow to list
- Variables - window that allows to add and configure workflow variables
Tools

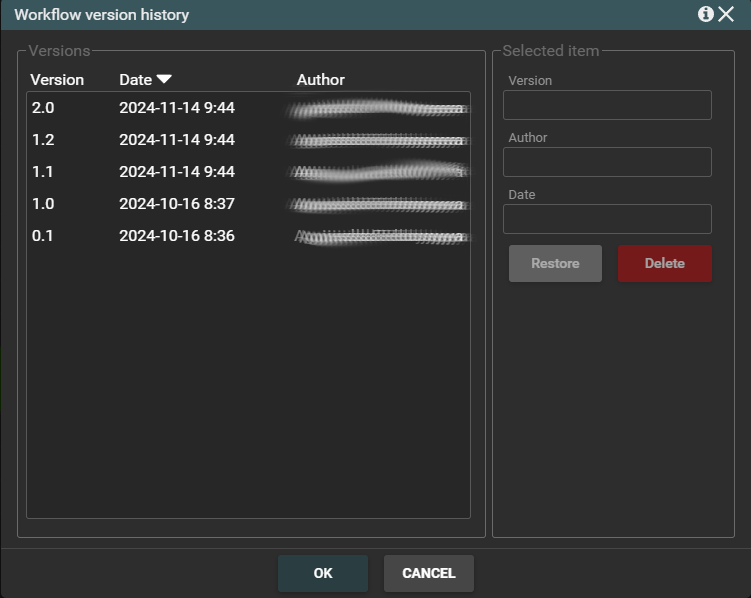
The menu contains History button. When you click the History button you will see a list of all workflow versions. You can replace the current workflow definition with an earlier version. To do this, select workflow version and click the Restore button. To confirm the operation click OK button in the modal window. Then the designer will display the selected version of the workflow.
You can also delete selected versions of the workflow. To do this, choose workflow version and click the Delete button. To confirm operation you have to click OK button in the modal window. The version of workflow will be deleted.

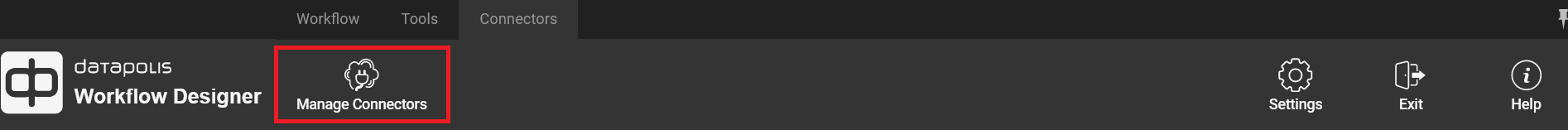
Connectors

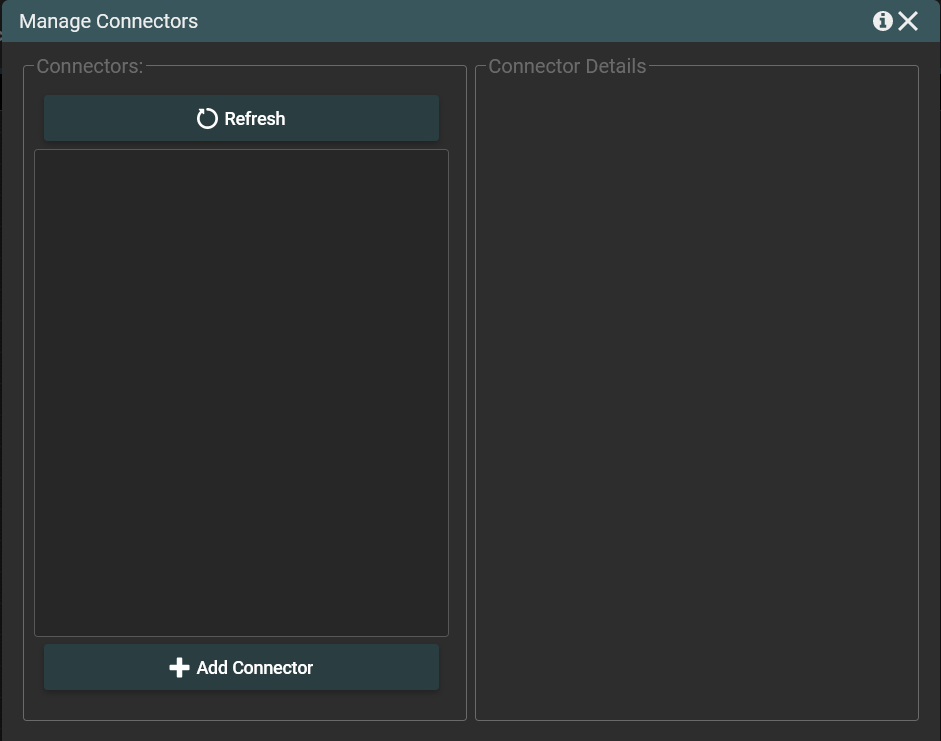
The menu contains Manage Connectors button. When you click Manage Connector button the window for managing connectors will be displayed.

Menu in the right corner

- Settings - popup containing workflow settings e.g. methods of workflow start.
- Exit - opens a modal window to confirm the designer closing operation.
- Help - opens information window. The window contains information about the application version, about the possibility of getting help, the so-called support inquires and the name of the current user. The window has a link to the support page and link with email.
- Pushpin button - hides ribbon.
Toolbox
On the left side of the screen there is also a toolbox with a set of workflow objects that you can drag and drop to you workflow. The toolbox looks like this.
The icons in turn mark:
- Add a new state.
State is represented by the first icon on the toolbox. You can add a new state to the diagram by dragging and dropping state icon from the toolbox to the designer field. Added state has default name "New State". You may change name and other properties in
The add state icon is marked with a red frame.
The newly added state in the diagram looks as follows.
- Add a new action.
The add action icon marked with a red frame.
You can add an action in three ways:
- Click button shown above. Then drag and drop the arrow from the starting to ending state.
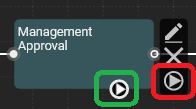
- Hover your moouse over the state. An arrow in a circle will appear at the point where you hover the mouse (marked with a green frame in the screenshoot below). Than you can carry out the action from the place where the arrow appeared.
- Hover your mouse over the state. A menu will be appear next to the state. Select the arrow from the menu (marked with a red frame in the screenshot below). Than you can carry out the action from anywhere in the state.

Added action has default name "New Action". You may change name and other properties in Action Properties.
Action lines can be bent, giving you a degree of control over how the action should be shown in the diagram. To bend an action line, click it in a desired place, then, holding the left mouse button, drag the bending point to a new place. It is useful when you want to keep you workflow diagram readable.
- Add a new decision.
You can add a new decision to the diagram by dragging and dropping decision icon from the toolbox to the designer field. Added decision has default name "New decision". You may change name and other properties in Decision Properties.
The add decision icon is marked with a red frame.
The newly added decision in the diagram looks as follows.
- Add a new comment.
Comment is represented by the fourth icon on the toolbox. You can add a new comment to the diagram by dragging and dropping comment icon from the toolbox to the designer field.
The add comment icon is marked with a red frame.
The newly added comment in the diagram looks as follows.
In the lower left corner there is a three-line icon. If you want to close the toolbox, click on the three-line icon. The icon looks like this.
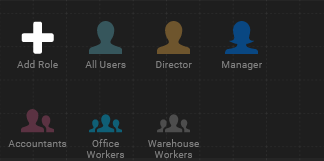
Roles
In the top-left corner of the screen is a toolbar, where you can define new roles to be used in the process and manage the existing ones.

Zoom
On the bottom-right side there is a slide which allows zoom-in and zoom-out entire diagram.
How to change a workflow initialization method
Workflow can be started in different ways:
Manually - using context menu for specific list item
Automatically - with list item creation or update:
- When new item is created
- When item is changed
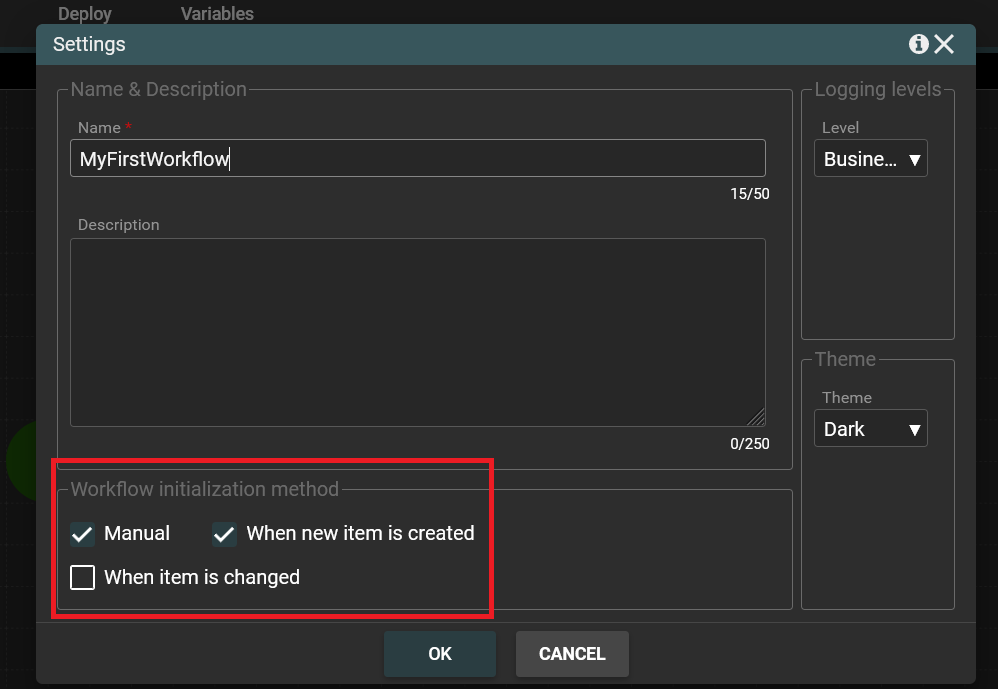
"Manual" and "When new item is created" are selected by default. If you want to change the workflow initialization method you should click the Settings button. A window with three methods of workflow initialization will be displayed.

You can uncheck the methods and select another one and click OK. You can select one, two, or all of the ways to start the workflow.
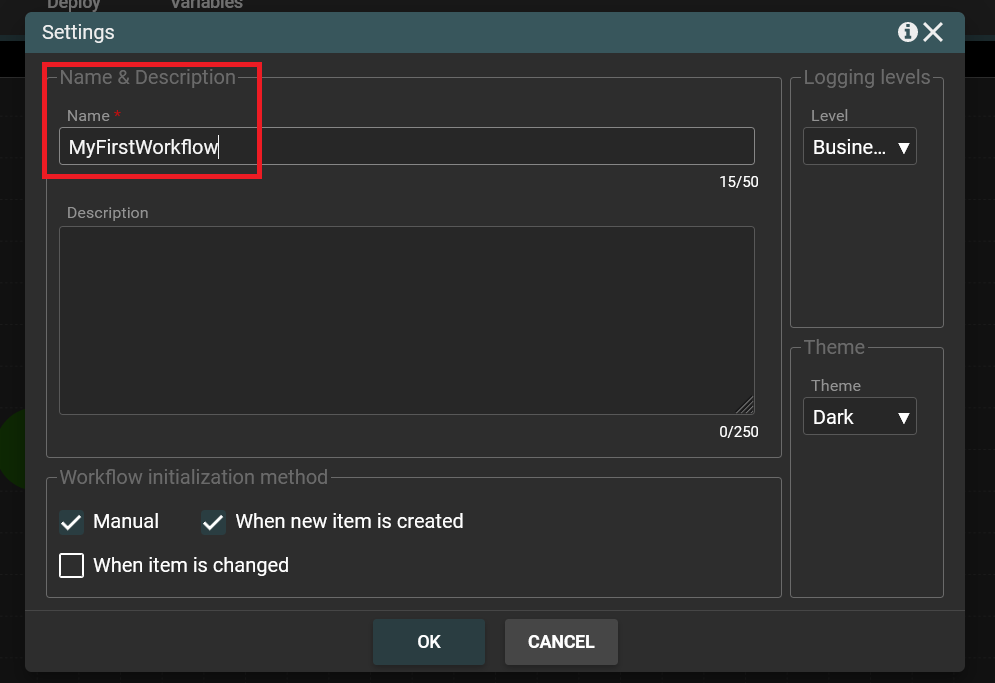
How to change the name and description of workflow
If you want to change the name or description of the workflow you should click the Settings button. A window will be displayed with fields enabling the modification of the name and description of the workflow.

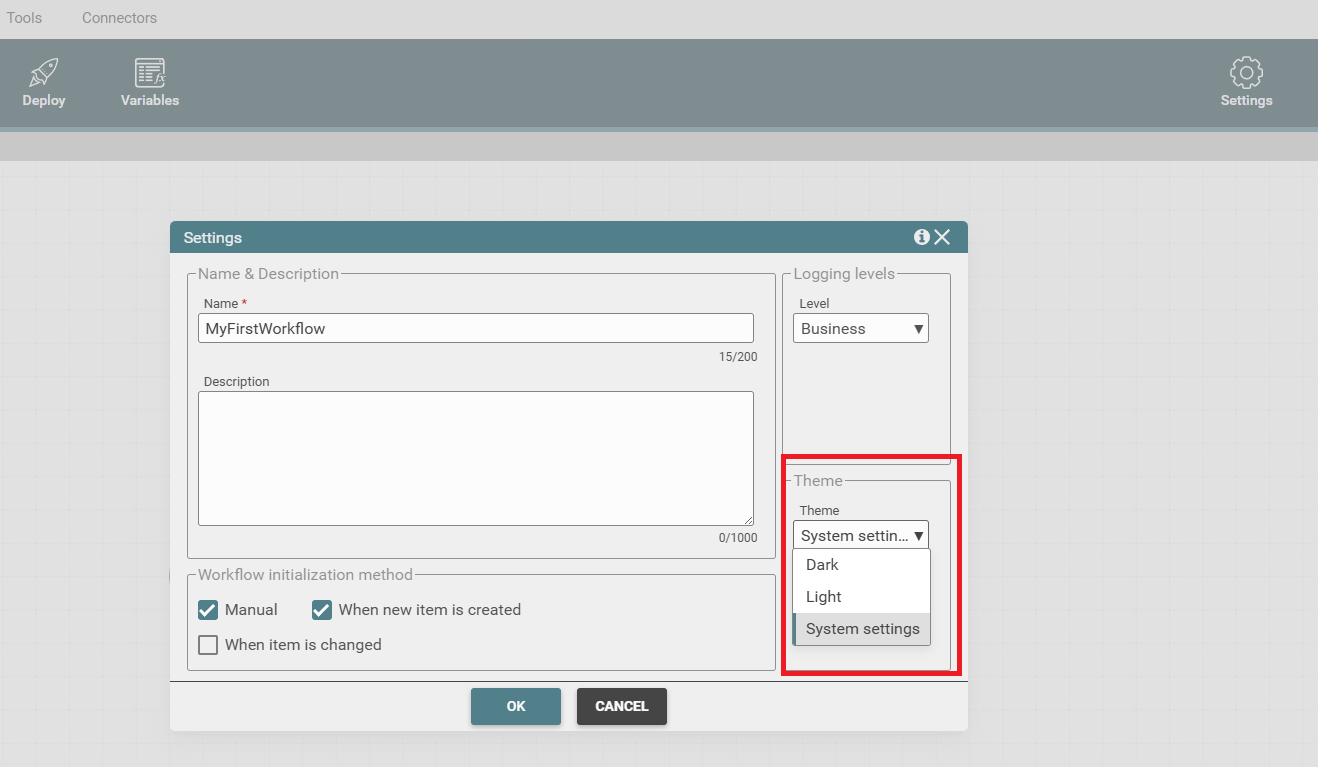
How to change an application theme
The application has themes: system settings, light and dark. System settings theme is set as default. If you want to change the application theme you should click the Settings button. In the lower right part of the popup there is a field for changing the application theme. You can choose between a dark or a light theme. After selecting theme click OK. The theme will be changed.

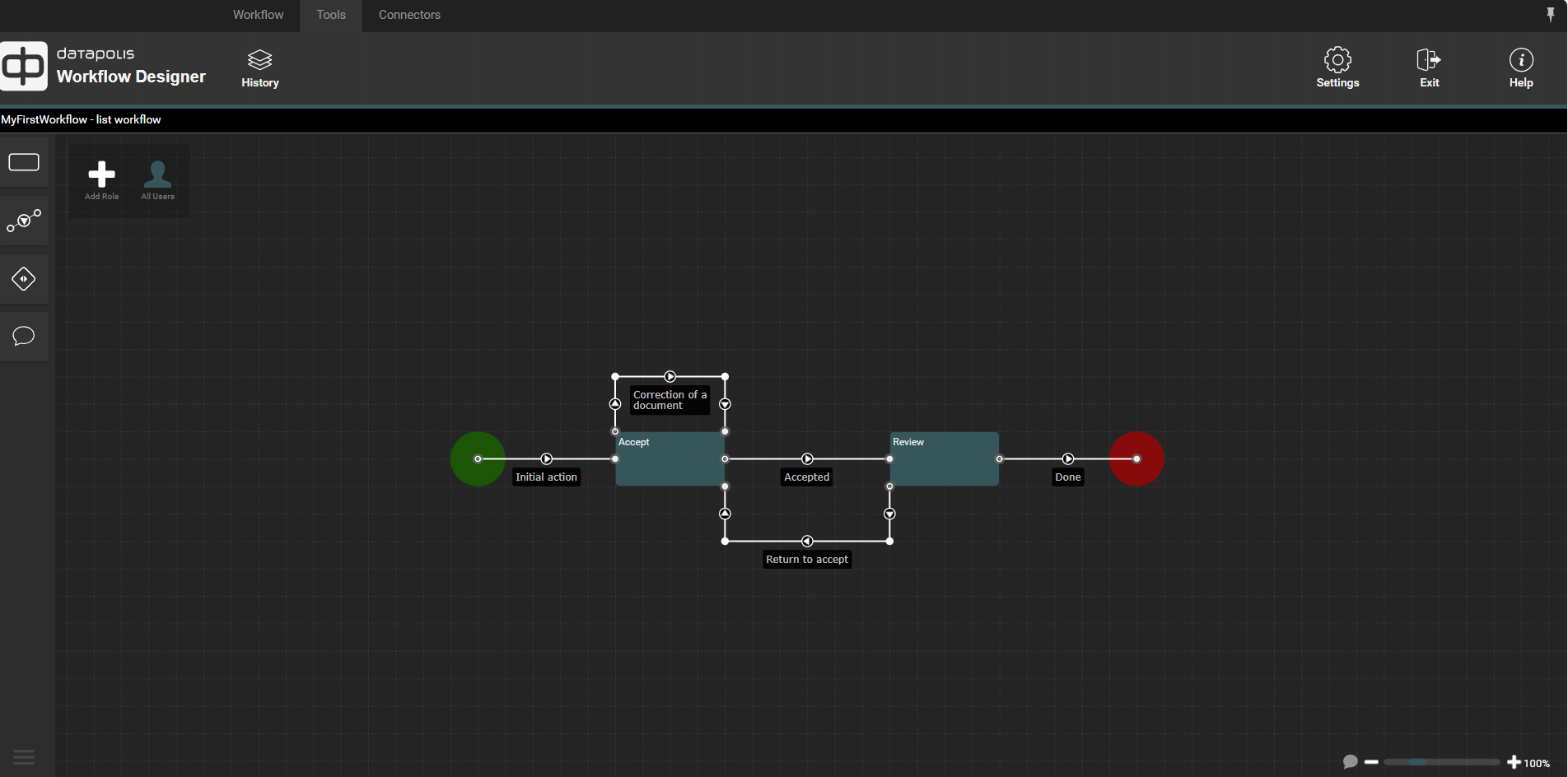
The dark theme of application looks like this: